Les infobox standard, ou appelées aussi « V2 », améliorent l'aspect, la simplicité et la flexibilité des infoboxes de Aigles et Lys. L'intérêt est d'harmoniser l'apparence par des feuilles de style en cascade, des pictogrammes thématiques, une simplification du code ainsi que la possibilité de généricité qui consiste à fusionner plusieurs modèles en un seul ; autrement dit, utiliser le moins de ressources possible et obtenir un produit harmonisé. Pour plus d'information ou pour faire une demande de fabrication, voir la page de discussion.
Aussi disponibles pour aider, voir les quelques exemples d'infobox standard déjà en ligne.
Charte graphique des infobox cinéma en V2

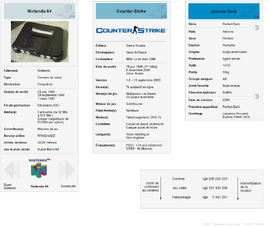
Charte graphique des Infobox V2 pour les jeux vidéo avec les fonctions du parseur
Conventions d'harmonisation[]
Afin d'obtenir une certaine uniformité d'un modèle à l'autre, veuillez programmer les infobox V2 avec une attention particulière en utilisant les exemples ci-après.
Nommage et renommage[]
Dans le cadre du Projet:Modèle/Harmonisation, il est fortement recommandé de nommer (ou renommer) votre infobox en respectant la nomenclature établie. Ceci relève des conventions sur les titres, aussi valables pour les noms de modèles. Voici quelques exemples de ce qu'il faut faire ou non :
- Modèle:Infobox Nom de l'infobox (avec « Infobox » au début, et une majuscule au Nom de l'infobox. Ne pas tronquer de mots.)
Modèle:Nom de l'infobox(Toujours commencer avec le mot « Infobox ».)Modèle:Infobox nom de l'infobox(Toujours débuter le nom de l'infobox avec une capitale.)Modèle:Infobox Nom De L'InfoBox(Ne pas mettre d'autres capitales dans le nom du modèle, sauf pour les noms propres.)Modèle:Infobox Nom infobox(Ne pas tronquer des mots, faire une phrase. Mieux vaut un nom de modèle clair qu'un nom trop court.)Modèle:Infobox Name of the infobox(Éviter des mots anglophones. Ex : Comicbook, podcast, TV, etc.)Modèle:Infobox Nom du modele(Toujours utiliser les accents pour un titre.)
Aussi, les images qui habillent l'en-tête ont leurs propres conventions de nomenclature, à savoir le titre, les dimensions, l'apparence, etc. Voir les pictogrammes plus loin.
Paramétrage[]
Il est important de bien nommer vos paramètres. En bref, pas de majuscules, pas d'acronymes, pas de diminutifs, pas de pluriel. Il est fortement conseillé aussi d'uniformiser l'emplacement des tubes « | » et des signes égal « = ».
Programmation des modèles[]
Veuillez penser à créer des infoboxes génériques, qui incluent plusieurs autres infoboxes du même thème ayant les mêmes paramètres joints sous une charte graphique. Il existe plusieurs façons de programmer une infobox, mais nous vous conseillons tout de même quelques règles.
- Pour éviter la prolifération d'infoboxes aux paramètres similaires, il est suggéré de créer des infoboxes génériques en utilisant la fonction {{#switch}} du parseur afin de contrôler la charte graphique des en-têtes. Puis fusionnez les mêmes paramètres qui seront inclus d'une infobox à l'autre. (Voir {{Infobox Musique (artiste)}} pour un exemple de charte graphique générique.)
- Évitez de faire apparaître les paramètres non renseignés. Il est possible de dissimuler les champs qui sont vides en utilisant les fonctions du parseurs, qui valent mieux que les classes « hiddenstructure » ou autres techniques de dissimulation.
Programmation d'une infobox sans briques[]
Exemple type de programmation[]
Toutes les infobox se composent de deux parties que sont l'en-tête et le contenu.
- L'en-tête (ou head), constitué d'un rectangle épais dont la couleur est modulable. L'en-tête contient le titre de l'infobox, qui est l'élément le plus important et que l'internaute doit repérer et appréhender d'un seul coup d'œil. Ce rectangle contient un pictogramme personnalisé (voir les pictogrammes existants), fonction du domaine de l'infobox (des notes pour le domaine de la musique, une pellicule pour le domaine du cinéma...). La couleur de l'en-tête ainsi que le pictogramme servent à établir une charte graphique pour un domaine donné.
Exemple d'un en-tête par défaut :
! colspan="2" class="entete defaut" style="background-color:orange;color:#000000" | {{{nom|{{PAGENAME}}}}}
|-
- Le contenu, qui peut contenir des sous-titres éventuels (rectangles colorés moins denses que l'entête) et les informations à proprement parler. Pour un aspect moderne et sobre, le texte est ferré (aligné) à gauche et il est graissé (en gras) dans la colonne de gauche. Les traits de séparations, si possible non colorisés, sont restreints en n'étant utilisés que pour séparer les grandes classes d'informations.
Exemple d'un sous-titre obligatoire :
! colspan="2" style="text-align:center;background-color:#dfffdd;color:#ffffff" | Démographie |-
Exemple d'un sous-titre optionnel :
{{#if: {{{paramètre 1|}}} |
! colspan="2" style="text-align:center;background-color:#dfffdd;color:#ffffff" {{!}} Démographie
{{!-}}
}}
Exemple d'une ligne mixte obligatoire :
! scope=row | Paramètre 1
| {{{paramètre 1|}}}
|-
Exemple d'une ligne mixte optionnelle :
{{#if:{{{paramètre 1|}}} |
! scope=row {{!}} Paramètre 1
{{!}} {{{paramètre 1|}}}
{{!-}}
}}
Exemple d'un trait de séparation obligatoire :
! colspan="2" | <hr /> |-
Exemple d'un trait de séparation optionnel :
{{#if: {{{image|}}} |
{{!}} colspan="2" {{!}} <hr />
{{!-}}
}}
- Exemple d'un modèle d'infobox
{| class="infobox_v2" cellspacing="7"
| colspan="2" class="entete defaut" style="background-color:#8C8C8C;" | {{#if:{{{nom|}}} | {{{nom|}}} | {{PAGENAME}} }}
|-
{{#if:{{{image|}}} |
{{!}} colspan="2" style="text-align:center;" {{!}} [[Fichier:{{{image|}}}|280px]] {{#if:{{{légende|}}}|<br /><small>{{{légende|}}}</small>}} <hr />
{{!-}}
}}
{{#if:{{{paramètre 1|}}} |
! scope=row {{!}} Paramètre 1
{{!}} {{{paramètre 1|}}}
{{!-}}
}}
{{#if:{{{paramètre 2|}}} |
! scope=row {{!}} Paramètre 2
{{!}} {{{paramètre 2|}}}
{{!-}}
}}
|}
Mise à jour d'une programmation[]
Afin de mettre à jour une ancienne infobox, il faut considérer trois aspects avec attention : la généricité de l'infobox (fusion), le(s) nouveau(x) nom(s) de(s) modèle(s) et les nouveaux paramètres.
- Étape 1 - Considérer la généricité (la fusion)
- Avant de mettre à jour une ancienne infobox, demandez-vous si d'autres infoboxes pourraient partager les mêmes paramètres et fusionner ensemble. Avec une charte, vous pourrez différencier les déclinaisons et imposer la charte voulue suivant le thème. Exemple des paramètres avec le cinéma (film) : nom, titre, film peuvent tous partager le même paramètre : titre. Exemple de charte graphique de la musique.
- Une fois les infobox similaires identifiées, rassembler les paramètres fusionnés dans le codage. Ici, nous fusionnons titre et film sous « nom », photo sous « image », vieux et ancien sous « paramètre ». Cette technique aura pour effet de rediriger toutes les anciennes infoboxes vers la nouvelle et que tous les paramètres puissent être pris en compte.
{| class="infobox_v2" cellspacing="7"
| colspan="2" class="entete defaut" style="background-color:rgb({{{charte}}});" |
{{#if: {{{titre|{{{film|{{{nom|}}}}}}}}} | {{{titre|{{{film|{{{nom|}}}}}}}}} }}
|-
{{#if:{{{photo|{{{image|}}}}}} |
! colspan="2" style="text-align:center;" {{!}} {{{photo|{{{image|}}}}}}
{{!-}}
}}
{{#if:{{{vieux 1|{{{ancien 1|{{{paramètre 1|}}}}}}}}} |
! scope=row {{!}} Paramètre 1
{{!}} {{{vieux 1|{{{ancien 1|{{{paramètre 1|}}}}}}}}}
{{!-}}
}}
<!------------------------------------------------------------------------------------
Pour faciliter le repérage ultérieur par les robots, vous pouvez ajouter « déprécié »
------------------------------------------------------------------------------------->
{{#if:<!--déprécié-->{{{vieux 2|{{{ancien 2|<!---->{{{paramètre 2|}}}}}}}}} |
! scope=row {{!}} Paramètre 2
{{!}} <!--déprécié-->{{{vieux 2|{{{ancien 2|<!---->{{{paramètre 2|}}}}}}}}}
{{!-}}
}}
{{#if:<!--déprécié-->{{{ancien 3|<!---->{{{paramètre 3|}}}}}} |
! scope=row {{!}} Paramètre 3
{{!}} <!--déprécié-->{{{ancien 3|<!---->{{{paramètre 3|}}}}}}
{{!-}}
}}
|}
- Étape 2 - Considérer le(s) nouveau(x) nom(s) de(s) modèle(s)
- Pour des raisons d'allégement et d'ordre alphabétique dans l'espace de noms Modèle, il est fortement conseillé de choisir des noms qui respectent non seulement les conventions d'harmonisation, mais aussi une logique alphabétique. Par exemple, pour remplacer les anciennes infoboxes Films, Métrages, Acteurs, Cinéma, Ciné-caméras, Ciné-projecteur :
- Modèle:Infobox Cinéma (charte) (pour définir la charte des couleurs entre les infobox)
- Modèle:Infobox Cinéma (film) (fusion des infobox Métrages, Films, Films documentaires, Films musicaux)
- Modèle:Infobox Cinéma (personnalité) (fusion des infobox Acteurs, Actrices, Doublures, Producteurs, Réalisateurs, etc.)
- Modèle:Infobox Cinéma (salle) (fusion des infobox Cinémas, Cinéparcs, Cinéplex, etc.)
- Modèle:Infobox Cinéma (caméra)
- Modèle:Infobox Cinéma (projecteur)
- Étape 3 - Requête d'implantation par un robot
- Lorsque les anciens paramètres ont été fusionnés dans les nouvelles infobox, il est possible de rediriger les modèles obsolètes vers la nouvelle infobox. Si tous les anciens paramètres ont bien été intégrés, l'implantation de la nouvelle infobox peut être faite sans erreurs de paramétrage.
- Finalement, une requête à un robot peut être faite. Pour ce faire, il faut fournir au dresseur de bot les anciens / nouveaux paramètres et le nom des anciennes / nouvelles infobox. Pour cette étape, Educa33 e est passé maître dans l'art d'implanter ces changements.
Autres considérations[]
Voici d'autres conseils en rafale pour hamoniser les infobox V2.
Liens de documentation et de modification[]
Bien qu'il n'existe pas de règles qui imposent l'ajout de liens dans les infobox permettant de consulter la documentation ou d'accéder directement à la page de programmation du modèle, il est cependant possible d'utiliser le modèle {{Infodoc}}. Pour les infobox de longues tailles, l'ajout de ce modèle dans l'infobox n'est pas systématique. Pour ce qui est de la couleur, il est recommandé d'utiliser la couleur AAAAAA, qui est la même couleur utilisée pour les traits de séparation. Pour inclure ces liens dans une infobox, ajoutez le code suivant :
{{Infodoc|colspan=2|couleur=AAAAAA|lien=Infobox Nom de l'infobox}}
Paramètre image[]
Les photos, logos et autres images devraient toujours apparaître au minimum sous la forme paramétrée [[Fichier:{{{image|}}}]] et non pas {{{image|}}}. On ne doit permettre que la saisie d'un nom d'image dans la syntaxe. On peut éventuellement rendre la taille des images adaptables en ajoutant un paramètre tel que [[Fichier:{{{image|}}}|{{{taille image|}}}px]], ou alors fixer la taille directement au sein du modèle tel que [[Fichier:{{{image|}}}|280px]]. Dans tous les cas, les images ne doivent pas dépasser 280 pixels de largeur.
Exemple d'un paramètre image optionnel avec une taille formatée et son paramètre légende :
{{#if: {{{image|}}} |
! colspan="2" align="center" {{!}}
[[Fichier:{{{image|}}}|280px|{{{légende|}}}]] <br /><small>{{{légende|}}}</small>
{{!-}}
}}
Exemple d'un paramètre image optionnel avec une taille formatée, son paramètre légende et un lien d'ajout d'image par défaut :
| colspan="2" align="center"|
{{#if:{{{image|}}}|
[[Fichier:{{{image}}}|280px|{{{légende}}}]] <br /><small>{{{légende|}}}</small>|[[Aide:Importer un fichier|Ajouter une image]]}}
|-
Exemple d'un paramètre image optionnel dont la taille n'est pas formatée et son paramètre légende :
{{#if:{{{image|}}}|
{{!}} colspan="2" align="center" {{!}} [[Fichier:{{{image|}}}|{{#if:{{{image-taille|}}}|{{{image-taille}}}|280}}px|{{{légende|}}}]] <br /><small>{{#if:{{{légende|}}}|{{{légende|}}}|Vue de mon image}}</small>
{{!-}}
}}
Exemple d'un paramètre image optionnel dont la taille n'est pas formatée mais dont une valeur plafond maximale (dans l'exemple 220 pixels) est imposée, et son paramètre légende :
{{#if:{{{image|}}}|
{{!}} colspan="2" align="center" {{!}} [[Fichier:{{{image|}}}| {{#if:{{{image-taille|}}}|{{#switch: {{#expr: {{{image-taille|}}} <= 220}}|1={{{image-taille|}}}|0=220}} |220}}px|{{{légende|}}}]] {{#if:{{{image-taille|}}}|{{#switch: {{#expr: {{{image-taille|}}} <= 220}}|1=|0=<br /><font color="red">'''La taille de l'image doit être modifiée, celle-ci ne doit pas dépasser 220 pixels.'''</font>}}}}{{#if:{{{légende|}}}|<br /><small>{{{légende|}}}</small>|<br /><small>Vue de mon image</small>}}
{{!-}}
}}
Paramètre site Web[]
Suivant les situations, on souhaite parfois ajouter un paramètre site web. Il s'agit ici de renseigner sur le site officiel du sujet de l'article et uniquement de celui-ci. En aucun cas, ce paramètre ne doit remplacer la section Liens externes de l'article. Le paramètre site web doit toujours être facultatif. Pour inclure un paramètre site Web dans une infobox, ajoutez le code suivant :
{{#if:{{{site web|}}} |
! scope=row {{!}} Site Internet
{{!}} <span class="plainlinks">[{{{site web}}} Site officiel]</span>
{{!-}}
}}
Paramètre de géolocalisation[]
Il existe de nombreux systèmes de géolocalisation pouvant être inclus dans les infobox. La mise en place d'une géolocalisation peut se faire de différentes façons. Suivant les situations, vous pouvez notamment mettre en place une géolocalisation double ; pour en savoir plus, voir Aide:Tutoriel de géolocalisation double. À présent, voici un exemple par étapes, où l'on fait appel dans l'infobox à un autre modèle qui est {{Carte avec géolocalisation dans l'infobox}}. Cet exemple n'en est qu'un parmi d'autres.
- Étape 1 - Trouver un modèle de géolocalisation
Pour mettre en place votre géolocalisation, vous devez d'abord chercher s'il existe un modèle de géolocalisation pour l'espace géographique qui vous intéresse. Pour se faire, vous pouvez consulter la Catégorie:Modèle de paramétrage de carte ou encore par exemple Catégorie:Modèle de paramétrage de carte de pays... Si aucun modèle de géolocalisation pour un lieux précis n'existe alors vous devrez pralablement faire une demande de création de modèle de géolocalisation au Projet:Cartographie.
- Étape 2 - Création des paramètres longitude et latitude
Sur le modèle d'infobox, vous devez ajouter deux nouveaux paramètres que vous pouvez appeler respectivement « longitude » et « latitude ». Ceux-ci permettront l'ajout en décimal des longitude et latitude d'un lieu afin de le situer géographiquement. Pour ce faire, ajoutez par exemple l'un des paramètres suivants dans votre infobox :
Exemple d'un paramètre obligatoire :
! scope=row | [[Coordonnées géographiques|Coordonnées]]
| {{#if:{{{latitude|}}} | {{#if:{{{longitude|}}} | {{coord|{{{latitude|}}}|{{{longitude|}}}|type:city_region:FR|format=dms long}} }} }}
|-
Exemple d'un paramètre optionnel :
{{#if: {{{latitude|}}}|{{#if: {{{longitude|}}} |
! scope=row {{!}} [[Coordonnées géographiques|Coordonnées]]
{{!}} {{#if:{{{latitude|}}} | {{#if:{{{longitude|}}} | {{coord|{{{latitude|}}}|{{{longitude|}}}|type:city_region:FR|format=dms long}} }} }}
{{!-}}
}}}}
- Étape 2 - Inclusion du modèle de géolocalisation
À présent, il ne reste plus qu'à inclure le modèle de géolocalisation {{Carte avec géolocalisation dans l'infobox}}, dans l'infobox. Pour ce faire, vous pouvez, par exemple, ajouter le paramètre suivant :
{{#if: {{#ifexpr: {{{latitude}}} AND {{{longitude}}} }} | | {{!}}-
{{!}} colspan="2" align="center" style="padding: 1 1 1 1;" {{!}}
{{Carte avec géolocalisation dans l'infobox|carte=Royaume-Uni|latitude={{{latitude}}}|longitude={{{longitude}}}|texte={{#if:{{{nom|}}}|{{{nom}}}|{{PAGENAME}}}}|arg1=1{{{statut|4}}}|largeur=200}}<br/><small>{{{carte-legende|Localisation de {{#if:{{{nom|}}}|{{{nom}}}|{{PAGENAME}}}} au sein du Royaume-Uni}}}</small>
{{!-}}
}}
Voilà à présent votre infobox dispose d'un système de géolocalisation automatisé. Si les paramètres longitudes et latitudes ne sont pas remplis alors aucune carte de géolocalistaion n'aparaitra dans l'infobox.
Programmation d'une infobox avec des briques[]
Pour les modèles d'infobox ne demandant pas de fonctions complexes particulières, il est recommandé d'utiliser des briques pour la programmation d'une nouvelle infobox ou pour la mise à jour d'une ancienne infobox. Les briques sont un ensemble de modèles permettant, par leur association au moyen de différentes combinaisons, la mise en place de modèles d'infobox. L'enjeu ici est de simplifier la programmation des modèles d'infobox, mais également d'améliorer l'accessibilité ainsi que l'harmonisation des infobox.
Programmation d'une infobox modulaire[]
Suivant les souhaits, une infobox V2 peut faire appel à plusieurs sous-modèles. Le code de l'infobox n'est donc plus centralisé sur une seule page mais sur plusieurs. La construction d'une infobox V2 modulaire consiste à encapsuler entre {{}} tout ou partie du code d'une infobox dans un ou plusieurs sous-modèles.
Charte graphique des Infobox V2[]
Esthétique générale[]
Les infobox V2 se veulent modernes sans toutefois sombrer dans les dérives de l'esthétique du « Web 2.0 » à savoir ombres, reflets, 3D... Ce sont des tableaux au fond gris clair, aérés, sans autres bordures que le cadre gris général de la boîte.
Important : les infobox V2 est un projet d'harmonisation et uniformisation des infoboxes de Aigles et Lys. Veuillez respecter le style de base actuellement proposé, sans faire aucune modification personnalisée dans un modèle spécifique. Si vous avez des suggestions améliorant le style, veuillez d'abord les proposer sur la page de discussion.
Usage des couleurs dans les titres et les sous-titres[]
Optimiser le contraste entre le fond et le texte[]
Dans un souci d'accessibilité, il est important que la couleur du fond des titres et des sous-titres soit bien contrastée avec la couleur du texte des titres et des sous-titres. Un bon contraste permet, entre autres choses, aux malvoyants de mieux distinguer les caractères. Il est préférable d'utiliser uniquement comme couleurs de texte le blanc ou le noir. Il faut éviter des textes d'autres couleurs telles que le rouge, le bleu, le vert... Il est recommandé de rédiger les couleurs en triplet hexadécimal tel que #FFFFFF, #000000... plutôt que de donner leur nom en anglais comme yellow, black... Une couleur rédigée en triplet hexadécimal peut facilement être gérée par des modèles automatisés. Voici ci-après deux exemples de bon et de mauvais contraste :
|
| ||||||||
Paramètres de changement de couleurs[]
Dans la majorité des cas, les infoboxes ont des couleurs fixes, définies, une seule et unique fois depuis la page du modèle, par les modélistes. Avoir des couleurs fixes est vivement recommandé. Cela permet de limiter les risques de conflits d'édition sur les articles entre plusieurs utilisateurs qui voudraient pour les uns une couleur et pour les autres une autre couleur. On limite également les risques de mauvais contraste entre les couleurs du fond et du texte des titres et des sous-titres. Pour autant, pour des raisons spécifiques et surtout historique au site Aigles et Lys, il est parfois autorisé aux utilisateurs de pouvoir modifier les couleurs des titres et des sous-titres, directement depuis les articles. Pour ce faire, il existe plusieurs méthodes, parmis lesquelles on peut citer les suivantes :
- Création de paramètres d'ajout de couleurs, en ajoutant des paramètres de changement de couleur pour le fond et le texte des titres et des sous-titres. Les couleurs peuvent être soit laissées au libre choix des utilisateurs depuis les articles sans aucunes restrictions, soit en partie limitées. Pour ce second cas, on peut limiter les risques de mauvais contraste en créant qu'un seul paramètre de changement de couleur pour modifier librement la couleur de fond, la couleur de texte étant modifiée automatiquement par l'infobox, celle-ci calculant automatiquement le meilleur contraste entre la couleur de fond et la couleur du texte qui sera noir ou blanc. (Voir des exemples sur {{Paramètre infobox couleur fond titre modifiable-fond}}.)
- Création d'une charte et d'un paramètre sélecteur, en utilisant la fonction du parseur {{#switch}} afin de contrôler la charte graphique des titres et sous-titres. (Voir {{Infobox Musique (artiste)}} pour un exemple de charte graphique générique.)
| Important : D'après un sondage du 7 janvier 2010 (voir Aigles et Lys:Sondage/Paramètres de changement de couleurs dans les infobox), une forte majorité de wikipédiens sont opposées à l'ajout de paramètres permettant de modifier la couleur du fond et du texte du titre et des sous-titres dans les infoboxes. Il est donc fortement déconseillé de créer des paramètres de changement de couleurs. |
Pictogrammes[]
Présentation des pictogrammes[]
Initiés par JSDX (discussion · contributions), les pictogrammes permettent à l'internaute de repérer d'un coup d'œil sur quel type d'article l'utilisateur se trouve. Ils améliorent ainsi l'ergonomie générale de l'encyclopédie et délimitent les chartes graphiques à un domaine donné (par exemple, les notes de musiques scellent la charte graphique des articles musicaux).
Il serait tentant de produire des centaines de pictogrammes pour chacun des types d'articles, mais pour des raisons d'ergonomie et de lourdeur des CSS, il est préférable de s'en tenir aux grands thèmes, tels que musique (notes), cinéma (pellicule), sport (anneaux olympiques), communication (antenne émétrice). L'idée est d'indiquer au visiteur le type d'article en un clin d'œil, et non de générer une liste incalculable de pictogrammes. Trop de pictos tuent les pictos !
Les pictogrammes répondent à plusieurs principes :
- Hauteur fixe de 45 pixels ;
- Semi-transparents ;
- Codés en PNG 24 bits pour gérer les différents degrés de transparence ;
- Conçus pour être alignés à droite de l'en-tête des infoboxes.
Pictogrammes dans la feuille de styles[]
Ils doivent être utilisés sur la feuille de styles common.css. La nomenclature des pictogrammes doit respecter la convention des noms d'images pour les Infobox V2 : « Fichier:Picto_infobox_nom.png ». Afin de créer de nouveaux pictogrammes pour votre projet, veuillez consulter JSDX (discussion · contributions) sur sa page de discussion, afin de préserver l'uniformité des nouvelles infoboxes (hauteur fixe de 45 pixels, largeur non fixée).
Sur Commons, il faut placer les images dans Category:Infobox pictograms.
| Nom de la classe | Code de la classe et rendu |
|---|---|
| aerostat : ballons atmosphériques, Zeppelin, ... ou tout autre sujet relatif à un aérostat | entete aerostat |
| artiste : peintres, sculpteurs, graveurs, dessinateurs, etc. ... ou tout autre sujet relatif aux arts plastiques et graphiques | entete artiste |
| auteur : écrivains, auteurs, livres, prix littéraires, ... ou tout autre sujet relatif à la littérature | entete auteur |
| bd : bandes dessinées, comic books, mangas, ... ou tout autre sujet relatif aux bandes dessinées | entete bd |
| biere : marques de bière, brasseries, matériel de fabrication, ... | entete biere |
| cinema : films, acteurs, réalisateurs, auteurs, scénaristes, producteurs, salles de projection, ... ou tout autre sujet relatif au cinéma | entete cinema |
| canada : ville, folklore ou tout autre sujet relatif au Canada, ... | entete canada |
| cardinal : cardinaux ... | entete cardinal |
| chateau : châteaux, forteresses, maisons fortes, manoirs, ... | entete chateau |
| communication : (classe à changer) télécommunications, téléphones, ondes radio, satellites, ... | entete communication |
| deportation : camp de concentration, train de déportation, ... | entete deportation |
| egypte-antique : tout sujets relatifs à l'antique, ... | entete egypte-antique |
| eveque : évêques de l'église catholique | entete eveque |
| grappe : viticulture, viniculture et sujets connexes | entete grappe |
| helicoptere : tout sujet relatif à l'hélicoptère, ... | entete helicoptere |
| humain : tout sujet relatif à l'humain, aux genres, à la sociologie, la biologie, ... | entete humain |
| informatique : logiciels, langages de programmation, matériel informatique, ... | entete informatique |
| israel-judaisme : Israël, judaïsme, juif, ... | entete israel-judaisme |
| jeu : | entete jeu |
| jeu-role : jeux de rôle, ... | entete jeu-role |
| jeuvideo : jeux vidéo, consoles, manettes, matériels de jeu, ... ou tout autre sujet relatif à l'univers des jeux vidéo | entete jeuvideo |
| macintosh : Macintosh... | entete macintosh |
| map : géographie, hydrographie, cartographie, voyage, transports, ... ou tout autre sujet relatif à la géographie | entete map |
| montreal-metro : tout sujet relatif au métro de Montréal, ... | entete montreal-metro |
| montreal-train : tout sujet relatif au train de Montréal, ... | entete montreal-train |
| moteur-avion : moteurs d'avions, turbines, ... ou tout autre sujet relatif à un moteur en aéronautique | entete moteur-avion |
| musique : chanteurs, musiciens, compositeurs, salles de concert ou d'opéra, albums, chansons, spectacles musicaux, ... ou tout autre sujet relatif à la musique | entete musique |
| papyrus : papyrus, ... | entete papyrus |
| paralympique : paralympique, ... | entete paralympique |
| persofiction : personnages de fiction, rôles incarnés, ... | entete persofiction |
| planeur : avions, ULM, ... ou tout autre sujet relatif à un planeur | entete planeur |
| presse : journaux, magazines, ... | entete presse |
| projet : tout sujet relatif à des projets, de la maintenance, ... | entete projet |
| quebec : ville, folklore ou tout autre sujet relatif au Québec, ... | entete quebec |
| recherche : enquête, recherche, agrandissement, ... | entete recherche |
| rome-antique: tout sujet relatif à la Rome antique | entete rome-antique |
| science-fiction : livre, film, œuvre ou tout sujet relatif à la science-fiction, ... | entete science-fiction |
| sport : tout sujet relatif aux sports (sportifs, thèmes olympiques, compétitions, ...) | entete sport |
| sport-automobile : tout sujet relatif aux sports automobiles | entete sport-automobile |
| television : émissions télévisées, ... | entete television |
| timbre : timbre, ... | entete timbre |
| train : train, gare, ... | entete train |
| union-europeenne : agences européennes, ou tout autre sujet relatif à l'Union européenne | entete union-europeenne |
| université : tout sujet relatif aux universités, au savoir, ... | entete université |
| defaut : pictogramme utilisé par défaut, dans le cas où aucun de ceux indiqués ci-avant ne s'applique | entete defaut |
Documentation[]
Afin de préserver une uniformité dans les pages de documentation des infoboxes, voici quelques lignes conductrices pour monter une page explicative.
Le modèle de l'infobox étant à présent codé, il reste à ajouter une documentation afin de présenter et d'expliquer son usage.
Création[]
Pour créer une documentation, vous devez mettre le script de l'infobox entre <includeonly>ici le script de l'infobox</includeonly>. Puis vous devez ajouter après cela le script qui permettra de faire apparaître un bandeau de documentation.
Il existe plusieurs bandeaux suivant la nature de l'infobox. Vous pouvez utiliser l'un des scripts ci-après :
1 - Bandeau basique, c'est le bandeau que l'on utilise par défaut.
{{Doc modèle}}
2 - Bandeau ParserFunctions, c'est le bandeau que l'on utilise lorsque l'infobox utilise les ParserFunctions.
{{Doc modèle|parser=oui}}
Ce qui sur la page donnera la chose suivante :
<includeonly>{| class="infobox_v2" cellspacing="7"
! colspan="2" class="entete defaut" style="background-color:orange; color:#000000" | {{{nom|{{PAGENAME}}}}}
|-
! scope=row | Pays
| {{{pays}}}
|-
{{#if:{{{taille|}}} |
! scope=row {{!}} Taille du jardin
{{!}} {{{taille}}}
{{!-}}
}}
|}</includeonly><noinclude>{{Doc modèle}}</noinclude>
Un lien apparaîtra au sommet de la page de votre modèle d'infobox. Il vous suffira alors de cliquer dessus afin de créer la page de documentation. Une fois cette page de documentation créée, il vous reste à y ajouter son contenu.
Contenu[]
La page de documentation d'une infobox doit comporter six informations principales que sont :
- Bandeau documentation, il permet de relier la page de documentation au modèle d'infobox correspondant.
- Syntaxe, que les utilisateurs devront copier-coller sur les articles
- Paramètres, il faut ajouter une définition des différents paramètres disponibles au sein de l'infobox afin d'aider les utilisateurs à savoir comment remplir le modèle sur les articles.
- Exemple, il faut ensuite ajouter un exemple de la syntaxe présentée précédemment mais cette fois-ci remplie, avec au passage l'apparition à droite de l'infobox telle qu'elle aparaîtrait sur un article. Puis on doit ajouter ensuite le bandeau {{Projet Infobox}}.
- Catégorie et liens interwiki, pour finir la page de documentation, il vous reste à ajouter la ou les catégories adéquates afin de pouvoir classer votre infobox et les liens interwiki pour des versions étrangères. Pour trouver une catégorie, vous pouvez aller sur Catégorie:Modèle infobox. L'ajout de catégorie et de lien interwiki se fait en bas de la page de documentation du modèle de l'infobox et non directement sur la page de l'infobox. Sur la page de documentation vous devez mettre les catégories et les liens interwiki entre <includeonly></includeonly> ; autrement, si vous ne le faites pas, alors tous les articles qui seront dotés de votre infobox seront catégorisés au même titre que votre infobox.
Voici un exemple type de page de documentation :
<noinclude>{{documentation modèle vue directement}}</noinclude>
== Syntaxe ==
Voici la syntaxe à copier-coller sur les articles :
<pre>
{{Infobox Jardin
| nom =
| pays =
| taille = <!-- facultatif -->
}}
</pre>
== Paramètres ==
* '''nom''' : Il sert à indiquer le nom du jardin...
* '''pays''' : Il sert à indiquer dans quel pays se se trouve le jardin...
* '''taille''' : Il sert à donner la taille du jardin...
== Exemple ==
{{Infobox Jardin
| nom = Jardin d'Europe
| pays = France
| taille = 200 m²
}}
<pre style=overflow:auto>
{{Infobox Jardin
| nom = Jardin d'Europe
| pays = France
| taille = 200 m²
}}
</pre>
{{Projet Infobox}}
<includeonly>
[[Catégorie:Modèle infobox V2]]
[[Catégorie:...]]
[[es:...]]
[[eo:...]]
</includeonly>
Exemples[]
Infobox simples[]
- {{Infobox Organisation}}
- {{Infobox Cinéma (film)}}
- {{Infobox Cinéma (personnalité)}}
- {{Infobox Cinéma (projecteur)}}
- {{Infobox Cinéma (caméra)}}
- {{Infobox Jeu vidéo}}
- {{Infobox Écrivain}}
Infobox génériques[]
- {{Infobox Musique (artiste)}} (charte générique)
- {{Infobox Musique (œuvre)}} (charte générique)
Voir aussi[]
- Projet:Infobox/V2 Débutant
- Catégorie:Modèle infobox V2
- Projet:Infobox
- Projet:Modèle/Harmonisation
- Aigles et Lys:Atelier accessibilité/Taxobox et infobox